hexo图片插入失败的解决方法
[[hexo搭建博客]]
解决方法
本人根据hexo官方文档来解决问题。
在博客所在文件夹的目录中找到_config.yml,并将文件中的post_asset_folder选项设置为true来打开。

根据官方文档的介绍,在资源文件管理功能打开以后,hexo将会在每一次通过hexo new title命令创建新文章时自动创建一个与文章同名的文件夹,将所有与文章有关的资源都会被放在这个文件夹中,方便后续的管理。
官方文档提供了两种方法,我这里采用了第二种方法,感兴趣的也可以去官方文档看看第一种方法。下载hexo-renderer-marked插件,这个可以直接在markdown中嵌入图片。
在博客文件夹下打开终端输入
npm install hexo-renderer-marked --save如果速度很慢,导致无法下载的情况,可以选择配置路径为taobao的免费registry:
npm config set registry https://r*egistry.npm.taobao.org配置后可通过下面方式来验证时候成功
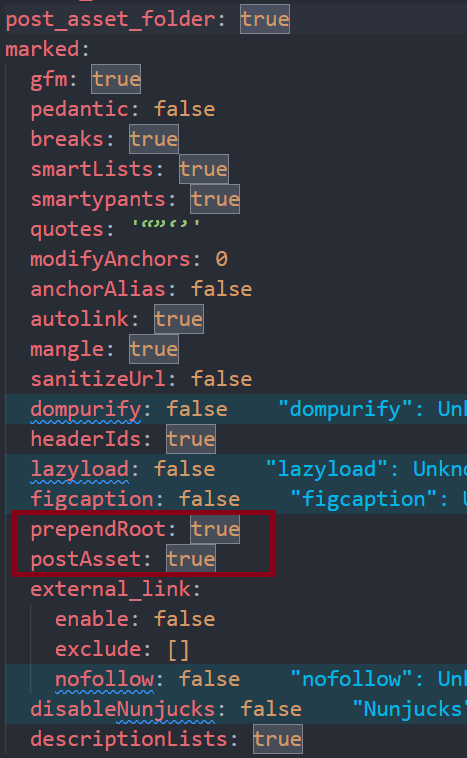
npm config get registry或者npm info express然后还是在_config.yml中修改:

启用后,资源图片将会被自动解析为其对应文章的路径。 例如:
image.jpg位置为/2020/01/02/foo/image.jpg,这表示它是/2020/01/02/foo/文章的一张资源图片,将会被解析为<img src="/2020/01/02/foo/image.jpg">。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Czar!
评论
ValineDisqus

