hexo搭建博客
博客搭建过程
安装前的准备
注意事项
以下所有的命令没有特别说明都可以在cmd或者powershell中运行,如果无法运行请使用管理员模式进行
下载并安装node.js
- 官网下载:https://nodejs.org/en/download
- 安装后l验证:
node -v
下载并安装git
- 官网下载:https://git-scm.com/download
- 安装后验证:
git -v
命令行安装cnpm
- 命令:
npm install -g cnpm --registry==https://registry.npm.taobao.org(使用的淘宝源,速度快一点) - 安装后验证:
cnpm -v
命令行安装hexo
- 命令:
cnpm install -g hexo-cli - 安装后验证 :
hexo -v
配置github
在github上创建仓库
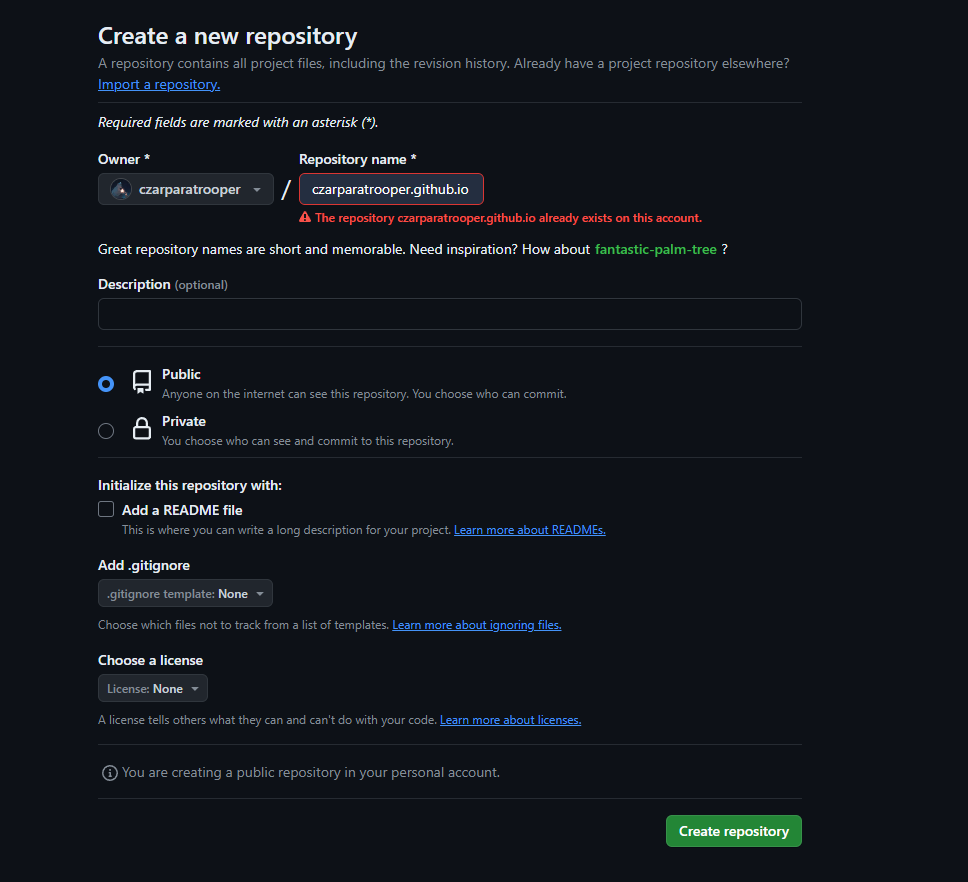
创建
创建一个名为:[你的用户名].github.io的仓库(创建的时候中括号去掉)
例如:假如你的名字叫love,那么这个仓库应该叫love.github.io。创建之后,你就可以通过这个网站来访问你的博客。因此,每一个github账户最多只能创建一个这样可以直接使用域名访问的仓库

(可见我这里已经无法再创建第二个了)
其中选择public还是private其实都可以
仓库的名字必须是[username].github.io,其中username是你的用户名
配置SSH免密登录
为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,如果不配置你每次上传github都要输入你的密码,这太烦琐了,所以我们使用ssh key来解决本地和服务器链接问题。
操作步骤:
打开文件资源管理器,找到c:\users\你的用户名\.ssh 文件夹并删除,如果没有找到那就直接下一步
命令行输入:
ssh-keygen -t rsa然后连按回车键,知道提示已经生成
一般来说在创建的时候命令行会提示你密钥文件的路径,Windows一般是C:\Users\Administrator.ssh
然后用记事本打开id_rsa.pub文件并复制其中的内容备用。
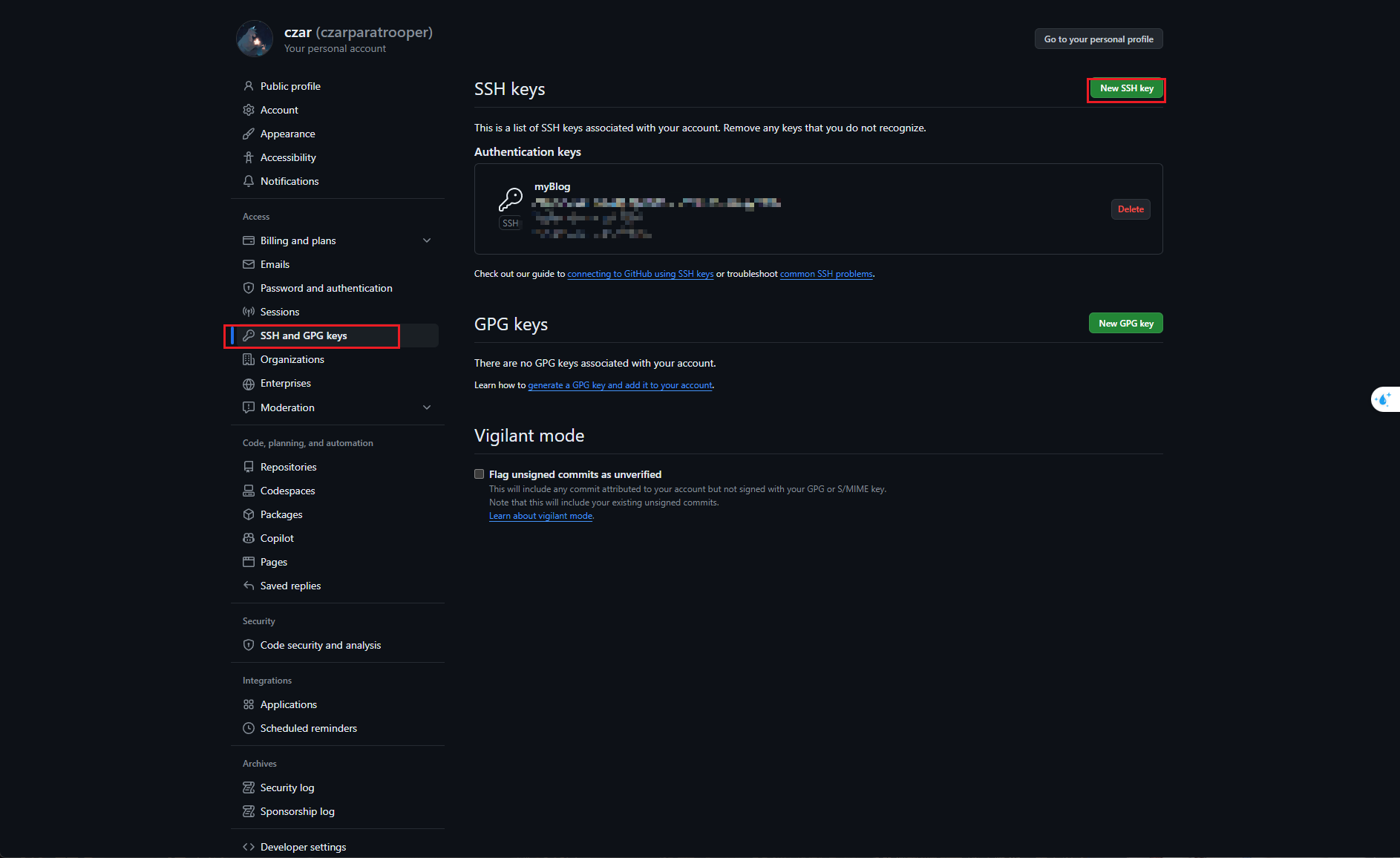
打开你的github主页,进入settings ——> SSH and GPG keys ,然后点击New SSH key新建一个,之后把先前复制的内容粘贴到里面,Title随便起一个。
设置好之后如下图所示:

使用hexo搭建博客
终于进入正题了!
进行初始化
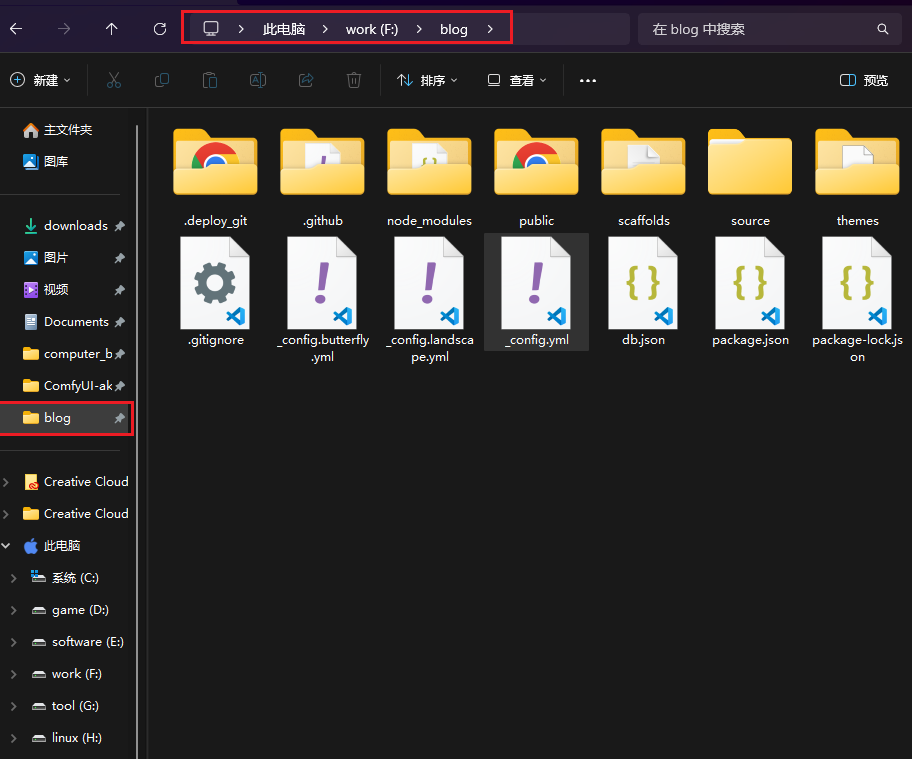
- 在电脑的任意地方新建一个文件夹,名字随意,认识就行,比如我起的就是blog,这个文件夹还蛮重要的,不要随意乱放,要是实在不放心,可以和我一样将其设置为快速访问

- 在blog文件夹下右键打开powershell,输入
hexo init初始化。使用之后,会自动下载许多文件。 - 执行
hexo g #生成 - 执行
hexo s #启动本地预览 - 然后打开浏览器访问 http://localhost:4000 即可看到内容
这样,hexo的初始化设置就完成了,很简单,对吧。
将博客部署到github个人主页上
在blog文件夹下右键打开powershell,执行安装命令
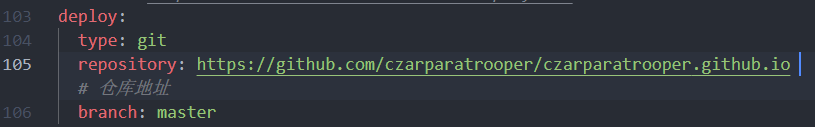
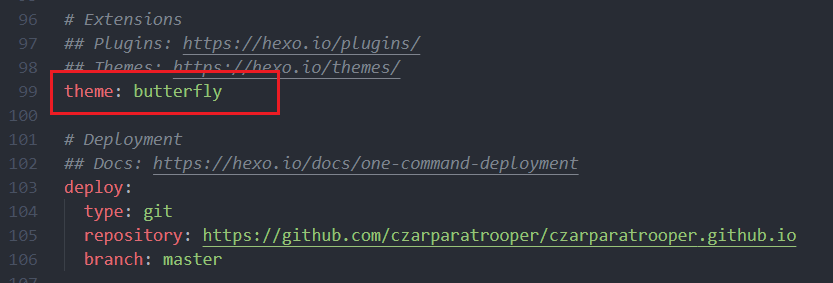
npm install hexo-deployer-git --save打开在blog文件夹目录下的_config.yml文件,在文件的结尾加上如下的内容:
注意:yaml文件的格式要求非常严格,注意在冒号后要加一个空格,否则会报错。同时,缩进不正确也会导致文件的报错,请务必检查文件的缩进

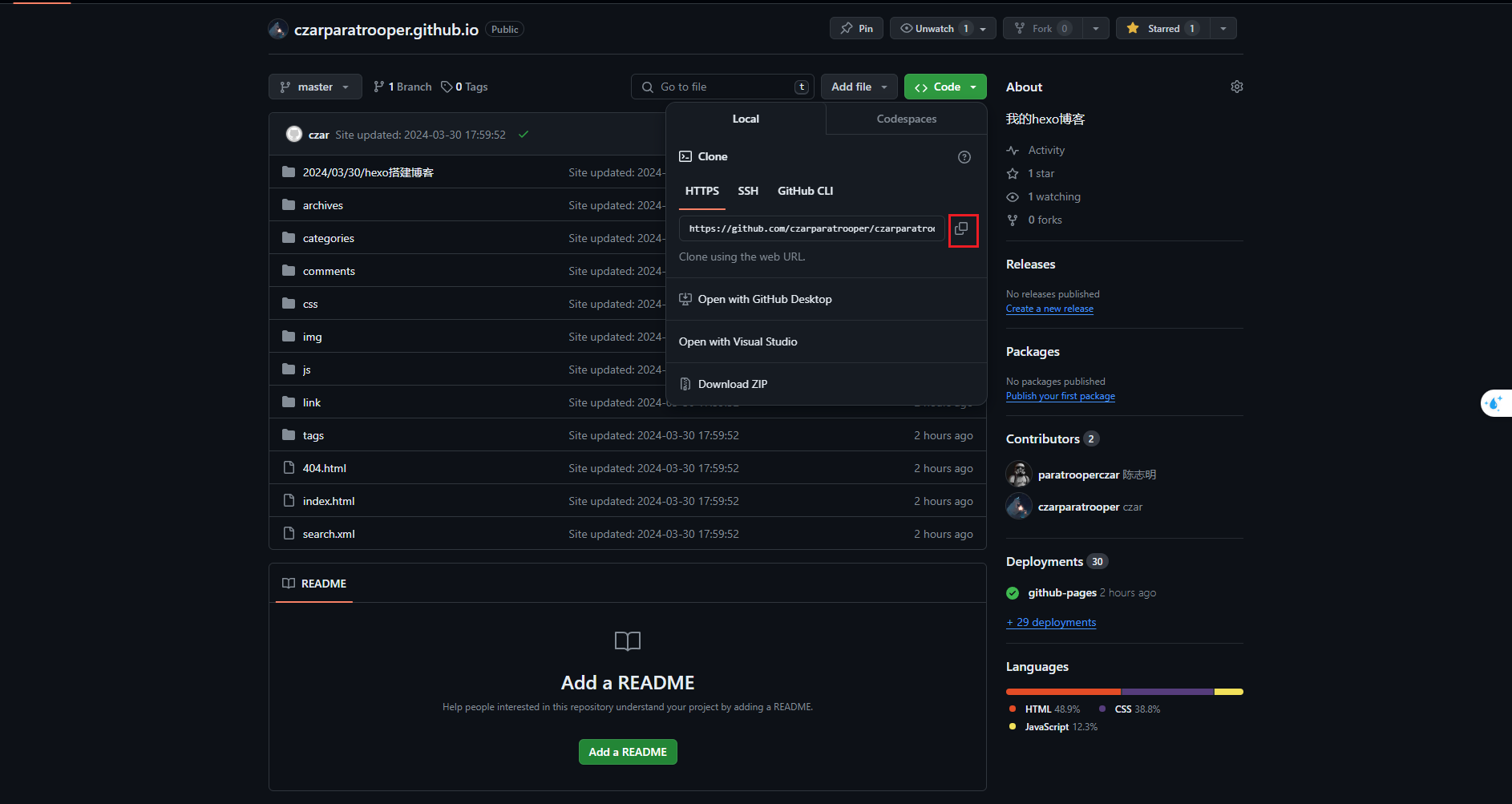
其中repository中的内容就是你的仓库地址,具体看下图:

- 在blog文件夹下右键打开powershell,执行
hexo d #将本地的blog推送到github仓库,期间可能有几分钟的延迟,请耐心等待捏 - 推送成功后,在浏览器输入对应的域名,即可访问你的博客啦!
更换主题
寻找主题
- 默认的主题很丑对吧,那我们在写文章之前可以先来找一找好看的主题装饰一下我们的博客
- 可以进入hexo的官网:https://hexo.io/themes/ 来找主题下载
- 这里我贴一下我使用的主题 butterfly
下载主题
- 在blog文件夹里执行:
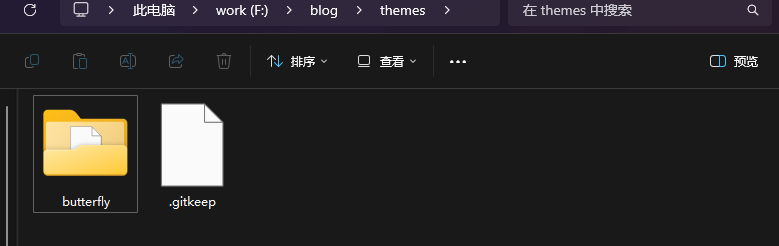
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly或者git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly(如果第一个下的太慢了就用第二个) - 可以进入blog文件夹下的themes文件夹来检查主题是否安装成功

使用主题
打开blog文件夹下的_config.yml文件,在里面找到theme:landscape改为theme:butterfly(butterfly是我们使用的主题)

然后分别在blog文件夹下执行1.
hexo clean #清理缓存,以免出现莫名其妙的问题2.hexo g3.hexo s4.hexo d #最好先用hexo s在本地预览,没问题后再推到仓库此时输入网址应该就可以看到更改后的内容了
简单更改
基础修改
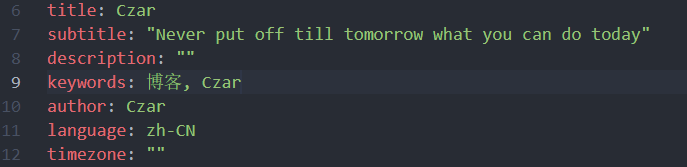
打开blog文件夹下的_config.yml
其中title指的是你的博客名字,author指的是作者名字
language中改成
zh-CN就可以将网站改成中文了
主题美化
这里贴一下主题作者关于主题配置的博客,完全可以按照作者的攻略博客来美化你的博客:butterfly安装文档,我就是按照作者的博客来进行美化的。
总结
这是本人搭建博客的过程,整个过程应该不会有太大的问题,如若遇到任何问题,请先去bing一下,寻找解决办法,如果没法解决,欢迎留言我们一起解决。最后,感谢你的阅读,谢谢捏!

